|
Reclamebureau » Wiki » Webdesign » Webdesign in 2014: 5 webdevelopment trends
Webdesign in 2014: 5 webdevelopment trends
Geplaatst op 25 januari 2015
Als vervolg op onze blog post van afgelopen maand, waarin 5 belangrijke webdesign trends in 2014 zijn uitgelicht, besteden we vandaag de aandacht aan populaire trends op het gebied van webdevelopment. Afgelopen jaar hebben we diverse trends en ontwikkelingen in webdesign en website ontwikkeling gezien, gericht op het bieden van een optimale User Experience (UX).
2014 staat in het teken van toegankelijkheid. Dit zien we terug in het stijgende gebruik van verschillende webdevelopment technieken, zoals Responsive Web Design (RWD), User Experience (UX) design, User Interface (UI) design en Interaction design. Daarnaast speelt de techniek van HTML5, inclusief CSS3 en Javascript een steeds grotere rol. Ook voor gebruikers van mobiele apparaten zien we zowel de opkomst van websites die gebruikmaken van bijzondere scroll-technieken, als diverse ontwikkelingen op het gebied van app development.
Hieronder volgt een uiteenzetting van 5 opvallende trends op het gebied van webdevelopment, die bijdragen aan een optimaal evenwicht tussen usability, User Experience (UX) en conversie.
1. Webdevelopment techniek van responsive webdesign
Vandaag de dag is het van belang dat websites op verschillende apparaten volledig functioneel zijn. Met behulp van responsive webdesign is de website in staat om zich optimaal aan te passen aan het beeldformaat van laptops, smartphones, tablets, mini-tablets, connected tv’s en alle andere beeldschermen. Daarnaast zien we in zowel vergaderruimtes als huiselijke sferen een stijgende populariteit van internetgebruik op grote beeldschermen. Met behulp van deze webdevelopment techniek is de website optimaal voorbereid op de verschillende afmetingen, functies en het kleurengebruik van de nieuwste apparaten en beeldschermen.
Aanbevolen om te lezen: Responsive web design vraagt om een integrale aanpak
.jpg)
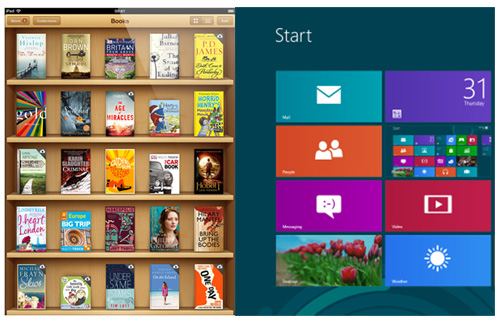
2. Skeuomorphic vs Metro User Interface webdesign
Jaarlijks investeren diverse gerenommeerde organisaties in verschillende webdevelopment technieken en design methodieken. Apple heeft een belangrijke rol gespeeld bij de stijgende populariteit van website ontwikkeling op basis van skeumorphic webdesign. Een skeuomorphic design beschikt over diverse digitale elementen die zo realistisch mogelijk ogen. Metro is een User Interface (UI) design dat door Microsoft is ontwikkeld. Een voorbeeld van het Metro UI, met de focus op typografie en layout, zien we terug in het design van Windows 8. De techniek van Metro UI wordt gekenmerkt door een minimalistische en responsive webdesign style, dat zorgt voor een snellere laadtijd, flexibele applicaties en betere ondersteuning van meerdere browsers.

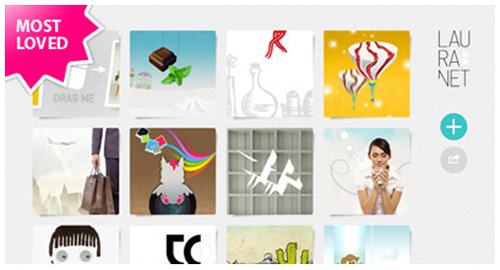
3. One page website ontwikkeling: horizontal scrolling
Met de opkomst van smartphones en tablets zien we steeds vaker webdesigns waarbij het mogelijk is om horizontaal te scrollen. Een swipe-vriendelijk website design moedigt bezoekers aan om de horizontale swipe functie te gebruiken. Deze scroll-techniek is ontwikkeld om gebruikers van mobiele apparaten een betere user experience te bieden.

One-page websites maken doorgaans gebruik van de techniek van horizontal scrolling, in combinatie met grote buttons. Deze buttons werden aanvankelijk voor stijlvolle webdesign doeleinden gebruikt. Functionaliteit is in 2013 het uitgangspunt bij het gebruik van grote buttons. Hierdoor kunnen gebruikers van mobiele apparaten en grote beeldschermen met touchscreen-functionaliteit, optimaal gebruikmaken van de touchscreen mogelijkheden.

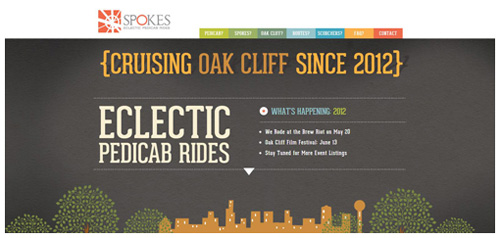
4. Website development: parallax scrolling
Parallax scrolling is een speciale manier van navigeren door een website, waarbij de illusie van diepte wordt gecreëerd. De techniek van parallax scrolling is gebaseerd op het laten bewegen van zowel voorgrond- als achtergrondafbeeldingen op verschillende snelheden. De boodschap van de website wordt tijdens het scrollen door de bewegende elementen ondersteund. Een ander voordeel is dat deze bijzondere techniek ook op smartphones en tablets zichtbaar is. De website van Spokes Eclectic Pedicab Rides is een bijzonder voorbeeld van het aanbieden van informatie via de techniek van parallax scrolling.

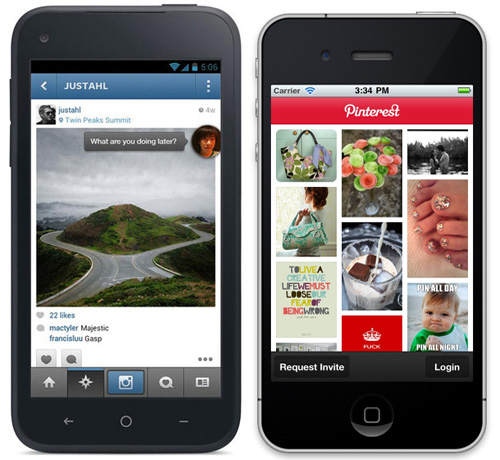
5. App development: mobiele apps vervangen mobiele websites
Ondanks de stijgende populariteit van mobiele websites, blijken diverse websites beter te functioneren op de mobiele app die naast de bestaande website is ontwikkeld. Zowel Facebook als Twitter, maar ook Pinterest en nog diverse andere social networks zijn voorbeelden van online platformen waarvan de app veel gebruiksvriendelijk en functioneler is dan de mobiele website. Vanwege de explosieve groei van mobiel internet maken ook diverse andere websites, waaronder corporate websites de overstap van mobiele websites naar mobiele apps.

Bent u benieuwd naar de mogelijkheden op het gebied van webdesign en webdevelopment, specifiek afgestemd op uw website of applicatie? Neem dan gerust contact met ons op via het contactformulier. De creatieve webdesigners en ontwikkelaars van Connexx Communications informeren u graag over de mogelijkheden.
Gerelateerde artikelen
Website design in 2013: 5 webdesign trends
|